One truth about developing a mobile application is there are so many constraints for example, a hardware limitation (CPU, RAM, Battery, etc). If your code design is not good enough, prepare to say hi to the most critical problem on earth: "Crash". According to a study, it shows that:
Application Crashing is the most complained problem from mobile app user.
and moreover
If application crashes 3 times in a row, about half of users will remove it from their phone.
Crash Tracking System, which lets developer to collect every single details of crash directly from user's device, has been invented to take care of this issue especially. The most two popular Crash Tracking System to date are Crashlytics and Parse Crash Reporting, which are both totally-free service. Developer could integreate any of them in their app without charge. Whenever application crashes, the whole stacktrace will be sent to the backend which allow developer to fix every critical problems at the easiest manner. With this method, you would be able to deliver a Crash-Free Application in very short time.
However, those data are collected in the service provider's server which may raise some concern for a big company about user data's privacy.
So ... is there any crash tracking system that allow us to set up our own server? Of course, there is! And it is actually quite easy to set up one. Here we go Application Crash Reporting on Android (ACRA), a library enabling Android Application to automatically post their crash reports to our own server.
Let's start.
Setting up a server
Server side is a prerequisite for client side. So let's start with server side first.
Since ACRA is well designed and is quite popular. It allows developer to develop their own server system which we could see many of them out there. Anyway the best one I recommend is Acralyzer which is also developed by ACRA team. Acralyzer works on top of Apache CouchDB, so there is no need to install any additional software but only CouchDB.
Acralyzer is quite be a full-featured backend for crash tracking system. The same stacktrace from different will be grouped as a single issue. If you are done fixing any issue, you can close it easily in just a single click. Moreover it also works in real-time. Only weakness I found in this system is its UI is a little too geeky. But who's care? It is made for developer =P
It is quite easy to install one. Here is the full instruction on how to install Acralyzer on Ubuntu.
Start with installing couchdb. Open Terminal and type a command:
apt-get install couchdbTest the installation with this command:
curl http://127.0.0.1:5984If you did it right, it would return as:
{"couchdb":"Welcome","version":"1.2.0"}Edit /etc/couchdb/local.ini file to allow us to access CouchDB through External IP (by default, it could be accessed through 127.0.0.1 only). Just simply uncomment these two lines:
;port = 5984
;bind_address = 127.0.0.1and change it to
port = 5984
bind_address = 0.0.0.0In the same file, you have to do adding a username/password as an administrator account. Find this line (it supposes to be almost at the end of file):
[admins]Add a username/password in the next line in username = password form, for example:
nuuneoi = 12345Please feel free to place a raw password there. Once CouchDB is restarted, your password will be hashed automatically and will be unreadable.
Save your edited file and restart CouchDB through command line:
curl -X POST http://localhost:5984/_restart -H"Content-Type: application/json"From now you, you will be able to access CouchDB through web browser. This web service is called Futon, a CouchDB's UI Backend. Just simply open this url on your web browser.
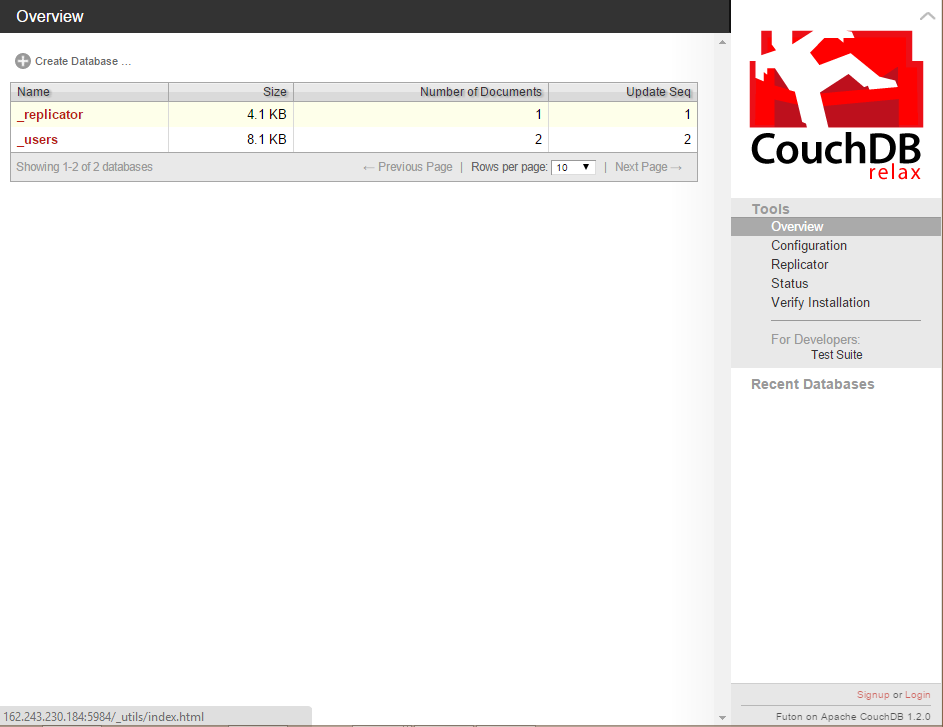
http://<YOUR_SERVER_IP>:5984/_utilsHere we go, Futon.

First of all, login into the system with your administrator account set previously.
Now we are going to install an acro-storage (Acralyzer's Storage Endpoing). From the right menu, press Replicator and fill in the form from Remote Database and to Local Database like this:
from Remote Database: http://get.acralyzer.com/distrib-acra-storage
to Local Database: acra-myappPress Replicate and wait until it is done.
Next install Acralyzer with the same method but different parameters.
from Remote Database: http://get.acralyzer.com/distrib-acralyzer
to Local Database: acralyzerPress Replicate to install.
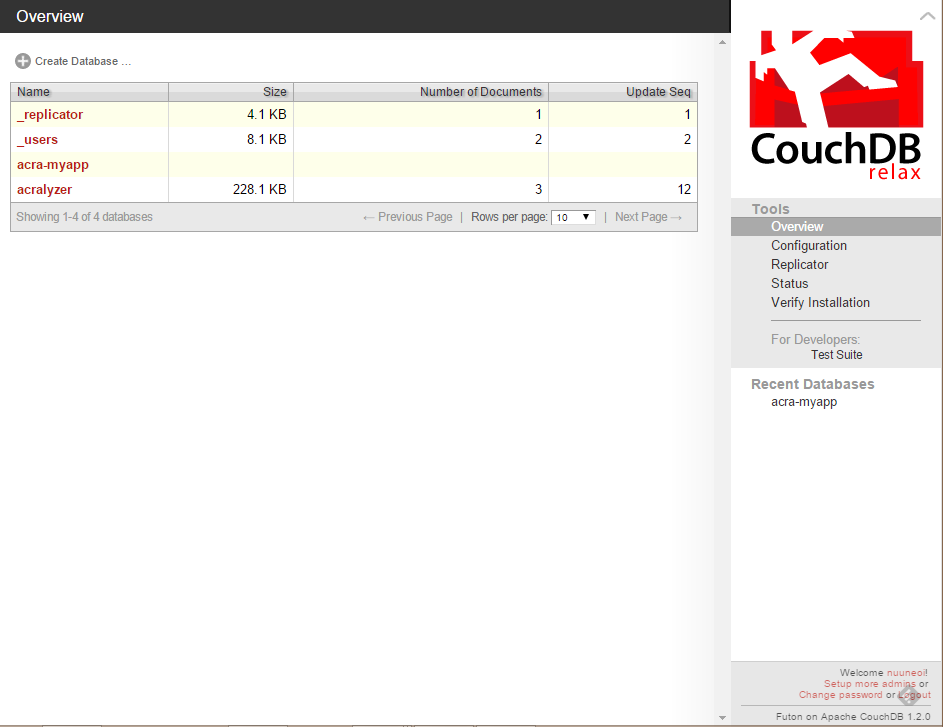
If you did it right, there will be 2 databases added in the system, acra-myapp and acralyzer.

We are almost there. Next step, we have to create a user for the client. Open Web Browser and go to this url:
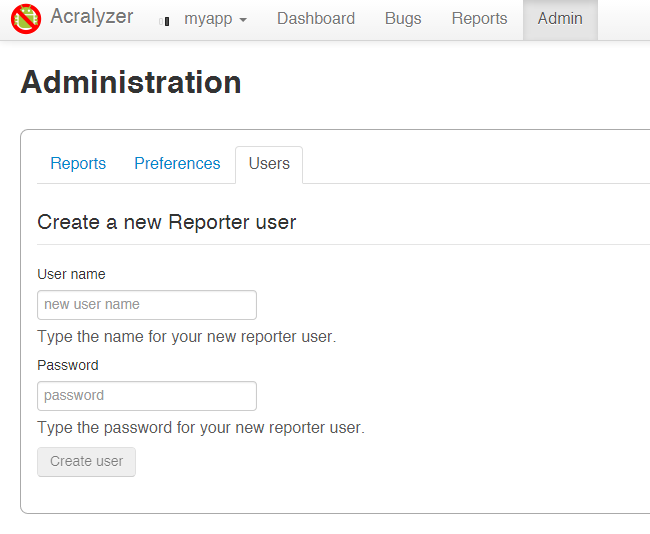
http://<YOUR_SERVER_IP>:5984/acralyzer/_design/acralyzer/index.htmlGo to Admin tab and press Users

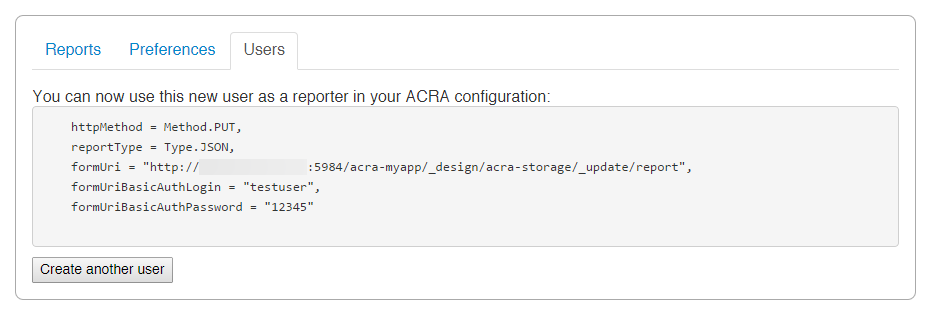
Fill in any Username/Password you desire (no need to be the same as administrator account) and press Create User. These information will appear.

Copy them all and paste it to your favorite text editor. We would use it in client setting up part.
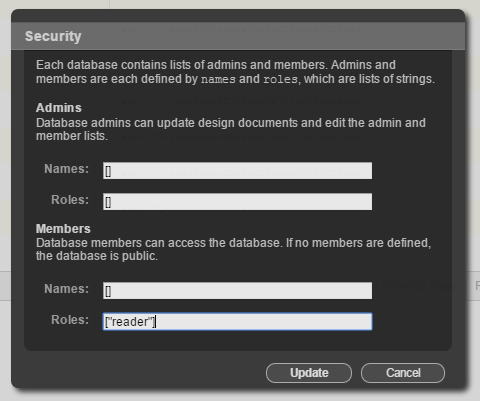
The last thing we have to do it to protect the data inside acra-myapp by limit access just to the administrator or anyone would be able to access it. To do that, go into acra-myapp and press Securities, fill in Roles in Members section like this:
["reader"]
Done !
After this, you could access the Dashboard from the same link as above:
http://<YOUR_SERVER_IP>:5984/acralyzer/_design/acralyzer/index.htmlPlease note that acro-myapp is created just for one app. In case you want to create a backend system for another app, please replicate another acro-storage with the same exact procedure but change the Local Database name to acra-<your_app_name>. Please note that it is necessary to start the name with acra- or it would not be listed as a choice on Dashboard.
If there is more than one app in the system, there will be a drop-down listbox in Acralyzer Dashboard page to let you choose which one you want to see the issues. Please feel free to give a try.
Setting up ACRA on Client Side
It is pretty easy to setup ACRA on client side. First of all, add a dependency on your build.gradle
compile 'ch.acra:acra:4.6.1'Sync your gradle files and then create a custom Application class and don't forget to define it in AndroidManifest.xml. (I assume that every Android Developer could do this)
Add a Annotation @ReportCrashes above your custom Application created.
import android.app.Application;
import org.acra.ACRA;
import org.acra.annotation.ReportsCrashes;
import org.acra.sender.HttpSender;
/**
* Created by nuuneoi on 2/19/2015.
*/
@ReportsCrashes(
)
public class MainApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
ACRA.init(this);
}
}Now let's copy message generated from server side above and paste it inside @ReportsCrashes like this:
@ReportsCrashes(
httpMethod = HttpSender.Method.PUT,
reportType = HttpSender.Type.JSON,
formUri = "http://YOUR_SERVER_IP:5984/acra-myapp/_design/acra-storage/_update/report",
formUriBasicAuthLogin = "tester",
formUriBasicAuthPassword = "12345"
)And the final step, just don't forget to add INTERNET permission inside AndroidManifest.xml or ACRA may not be able to send those stacktraces to your server.
<uses-permission android:name="android.permission.INTERNET"/>Congratulations. It is now all done !
Testing
Now let's do some testing by force some crashing in your Activity. For example,
TextView tvHello;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvHello.setText("Test Crash");
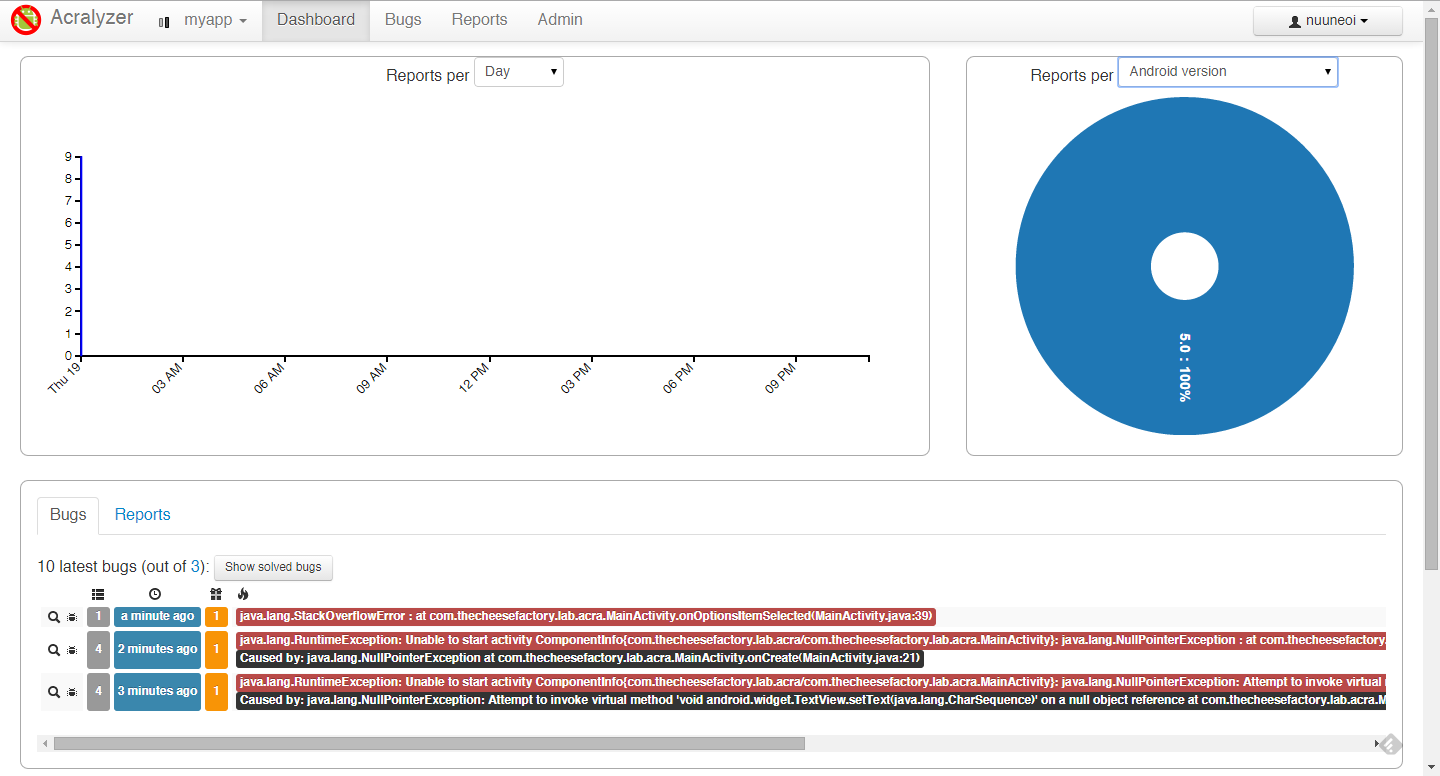
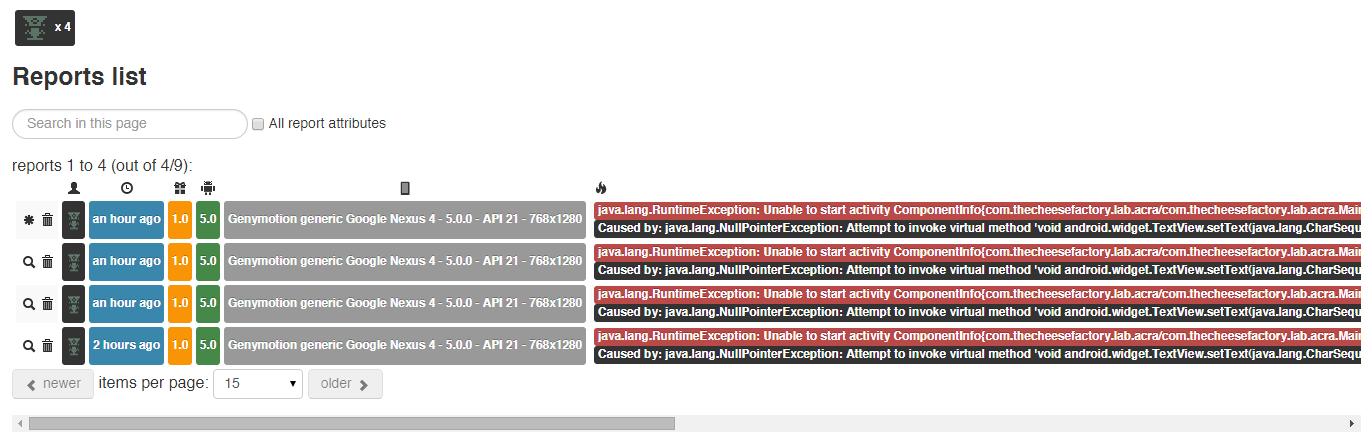
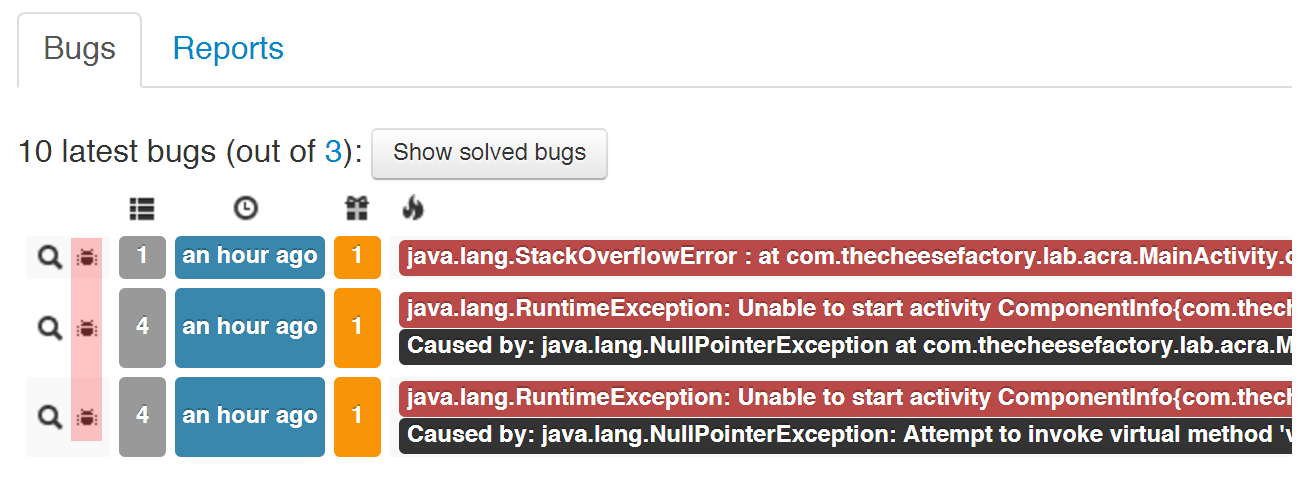
}Run your application and then change a reason of crash and then run it again. And check your dashboard, you will see that those bugs report are sent to the backend system already.

Each bug item is a group of same reports from different user sent at the different time.

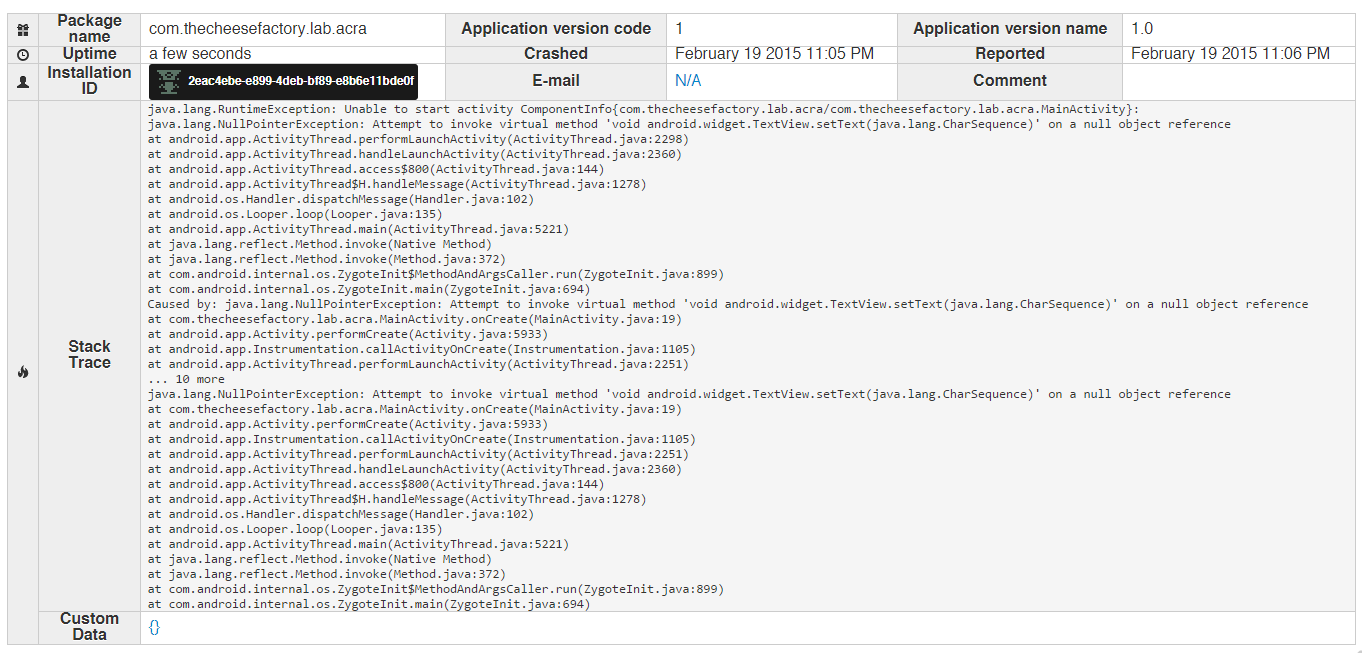
Take a deeper look into report, you will see that it comes with a full stacktrace.

And also bunch of information which is enough to let you scroll for 7 pages...
If you finish fixing any bug, you could close the issue by simply press at the "bug" icon as highlighted in picture below.

Hope that you guys find this article useful especially for a big company who need a Application Crash Tracking System but has a privacy concern on using those ready-to-use services.
Actually ACRA comes with a lot of features for example, show a Toast or popup a Report Dialog when crashes. You could find those options in ACRA website.
Acralytics is also the same, there are a lot of features to play with for example, you could set the server to send us email once there is a bug report sent into our system. More info are at Acralyzer.
See ya again next blog ! =)
 |
Author: nuuneoi (Android GDE, CTO & CEO at The Cheese Factory) A full-stack developer with more than 6 years experience on Android Application Development and more than 12 years in Mobile Application Development industry. Also has skill in Infrastucture, Service Side, Design, UI&UX, Hardware, Optimization, Cooking, Photographing, Blogging, Training, Public Speaking and do love to share things to people in the world!
|

