Although there are quite a lot of Layout that can be used in Android Application Development world but at last we always end up with just these three: LinearLayout, RelativeLayout and FrameLayout
Anyway there is some problem with those RelativeLayout and FrameLayout since you cannot set Child View's dimension in percentage. Only two ways possible are to put LinearLayout inside and use advantage from its layout_weight LayoutParams and to do it in Java code by overriding onMeasure or so.
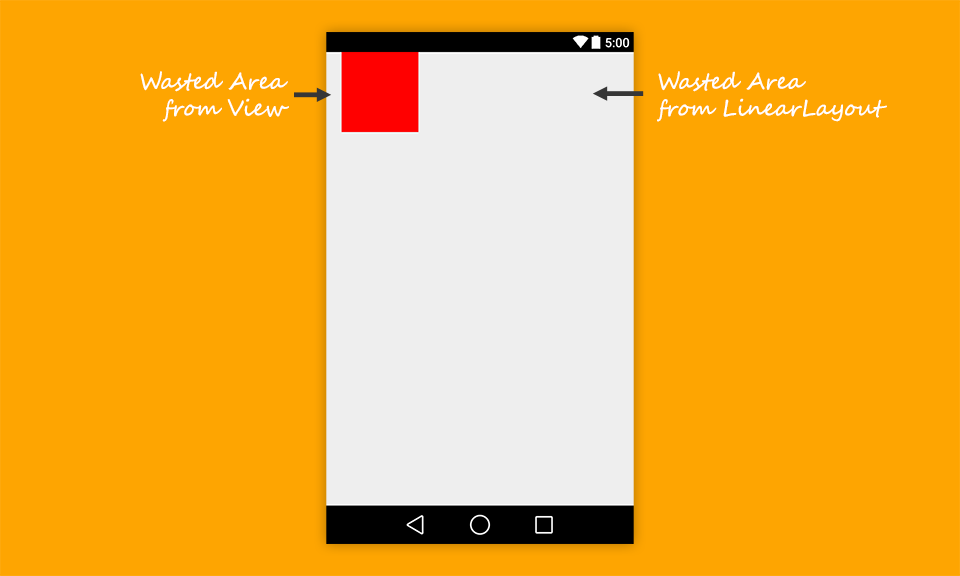
For example if I want to place a simple red rectangle on the top-left corner with 5% margin left and 25% width inside RelativeLayout. We have to code like this.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="20">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<View
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="5"
android:background="#ff0000" />
</LinearLayout>
</RelativeLayout>Here is the result.

You will notice that code is more complicated that it should be. In the mean time, those spaces are also filled with View and LinearLayout which we could treat them as wasted.
It is not a problem anymore since the few days ago on the day Android M is officially announced its name: Marshmallow, Android team launched many Support Library to help developer fighting with fragmentation. One of those is Percent Support Library which add an capbility to set RelativeLayout's and FrameLayout's dimension in % !
Hello Percent Support Library
This library is pretty easy to use since it is just the same RelativeLayout and FrameLayout we are familiar with, just with some additional functionalities.
First of all, since Percent Support Library comes along with Android Support Library 23 so please make sure that you update Android Support Library in SDK Manager to the latest version already. And then add a dependency like below in build.gradle file:
compile 'com.android.support:percent:23.0.0'Now instead of using old RelativeLayout and FrameLayout, just simple switch to android.support.percent.PercentRelativeLayout and android.support.percent.PercentFrameLayout respectively. There are 9 Layout Params that can be used:
- layout_widthPercent : Width in %, for example, app:layout_widthPercent="25%"
- layout_heightPercent : Height in %
- layout_marginPercent : Margin in %
The rest are margin for each side in %: layout_marginLeftPercent, layout_marginRightPercent, layout_marginTopPercent, layout_marginBottomPercent, layout_marginStartPercent, layout_marginEndPercent
With PercentRelativeLayout, the code example above could be rewritten as below:
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
app:layout_widthPercent="25%"
android:layout_height="100dp"
app:layout_marginLeftPercent="5%"
android:background="#ff0000" />
</android.support.percent.PercentRelativeLayout>
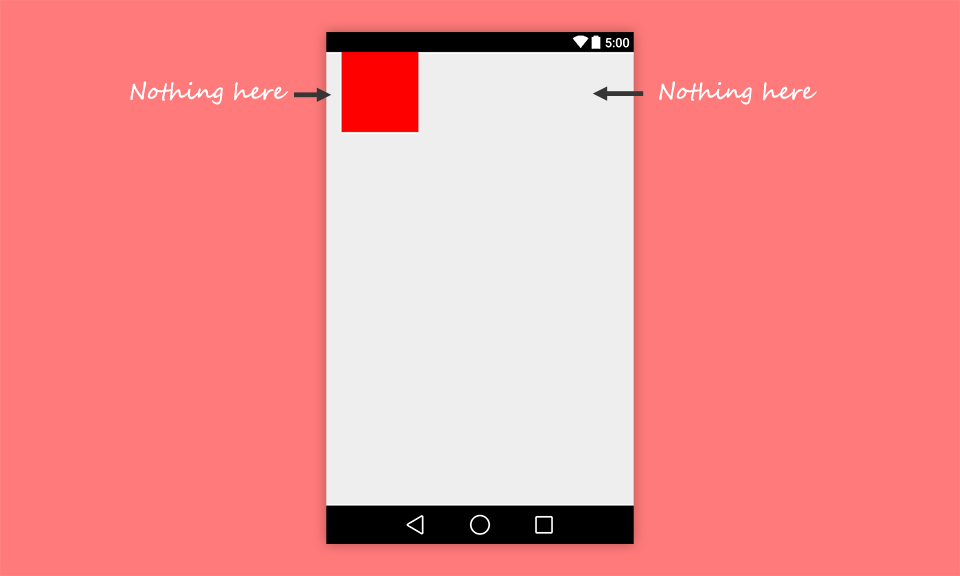
Here is the result.

You could see that the result is exactly the same but with much shorter and clearer code. Moreover, the space now are not filled with anything anymore which could lead to the better perfomance as well.
Actually this should be a part of Android quite for a while but unfortunate that it didn't. It is too late to add this capability to native Android's RelativeLayout/FrameLayout since user who use the device with old OS version will not be able to use this feature. That's why Android team decided to release this as Support Library and I support the idea.
Please give a try. It helps a lot making your code cleaner and better =)
 |
Author: nuuneoi (Android GDE, CTO & CEO at The Cheese Factory) A full-stack developer with more than 6 years experience on Android Application Development and more than 12 years in Mobile Application Development industry. Also has skill in Infrastucture, Service Side, Design, UI&UX, Hardware, Optimization, Cooking, Photographing, Blogging, Training, Public Speaking and do love to share things to people in the world!
|

