ถึงแม้จะมี Layout ให้ใช้ในโลกแอนดรอยด์อยู่หลายตัว แต่สุดท้ายเราก็จะใช้กันเป็นหลักอยู่แค่สามตัวคือ LinearLayout, RelativeLayout และ FrameLayout
อย่างไรก็ตาม ปัญหาที่เจอมาโดยตลอดในการใช้ RelativeLayout และ FrameLayout คือ ไม่สามารถกำหนดขนาดเป็น % ได้ มีอยู่เพียงตัวเดียวในโลกแอนดรอยด์ที่สามารถทำได้คือ LinearLayout โดยเอา layout_weight เข้ามาช่วย
ยกตัวอย่างเช่น เราอยากได้ก้อนสี่เหลี่ยมสีแดงบนมุมจอด้านซ้าย อยู่ห่างจากขอบซ้าย 5% และมีขนาดกว้าง 25% ให้อยู่ภายใน RelativeLayout เราจะต้องทำแบบนี้
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="20">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<View
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="5"
android:background="#ff0000" />
</LinearLayout>
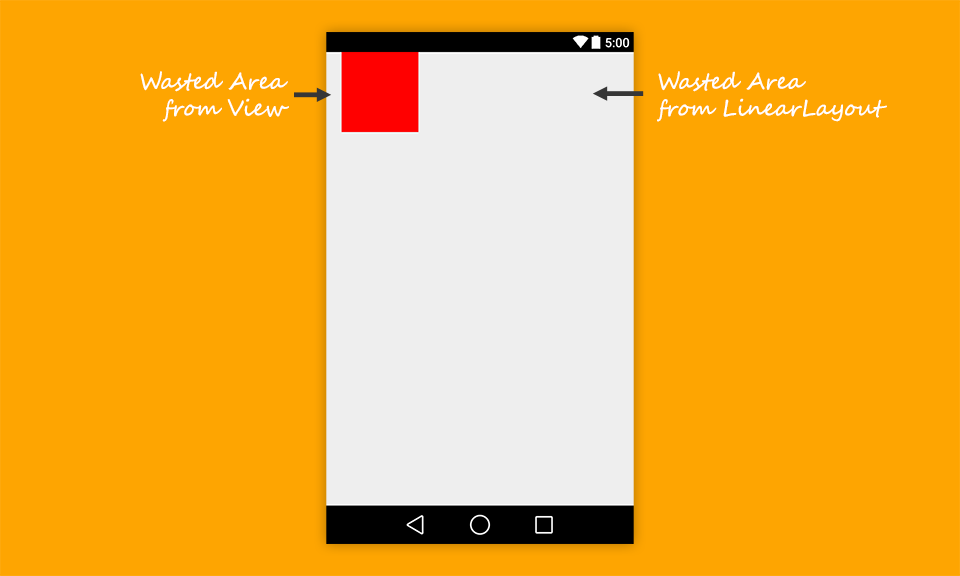
</RelativeLayout>ผลของโค้ดด้านบนเป็นแบบนี้

ซึ่งจะเห็นว่าโค้ดยุ่งยากมาก ต้องมี Layout ซ้อนกันหลายชั้น นอกจากนั้นยังมีพื้นที่ของ View และ Layout ที่ไม่จำเป็นถูกวางบนหน้าจอด้วย
แต่มันจะไม่ใช่ปัญหาอีกต่อไปเพราะวันก่อนในวันที่ Android M ถูกประกาศชื่อเป็น Android Marshmallow อย่างเป็นทางการ ทางทีมพัฒนาแอนดรอยด์ก็แอบปล่อย Support Library เพิ่มเติมมาด้วยอีกหลายตัว หนึ่งในนั้นคือ Percent Support Library ที่เพิ่มความสามารถในการกำหนด Dimension & Margin ของ RelativeLayout และ FrameLayout ในหน่วย % ได้ทันที!
สวัสดี Percent Support Library
วิธีการใช้งานเจ้า Library ตัวนี้ง่ายมาก เพราะมันต่อยอดจาก RelativeLayout และ FrameLayout ปกติเลย ก่อนอื่นให้อัพเดต Android Support Library ใน SDK Manager ให้เป็นเวอร์ชั่น 23 เป็นต้นไปให้เรียบร้อย แล้วใส่ Dependency ตามนี้ในไฟล์ build.gradle
compile 'com.android.support:percent:23.0.0'คราวนี้ให้เปลี่ยนจากการใช้ RelativeLayout และ FrameLayout มาเป็น android.support.percent.PercentRelativeLayout และ android.support.percent.PercentFrameLayout ตามลำดับ โดย Layout Params ที่สามารถกำหนดได้มีทั้งหมด 9 ตัวดังนี้
- layout_widthPercent : ความกว้างในหน่วย % เช่น app:layout_widthPercent="25%"
- layout_heightPercent : ความสูงในหน่วย %
- layout_marginPercent : Margin ทุกฝั่งในหน่วย %
และที่เหลือจะเป็น Margin ในด้านต่างๆได้แก่ layout_marginLeftPercent, layout_marginRightPercent, layout_marginTopPercent, layout_marginBottomPercent, layout_marginStartPercent, layout_marginEndPercent
ตัวอย่างที่ยกมาให้ดูด้านบนจึงสามารถเปลี่ยนโค้ดให้เหลือสั้นๆง่ายเพียงเท่านี้
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
app:layout_widthPercent="25%"
android:layout_height="100dp"
app:layout_marginLeftPercent="5%"
android:background="#ff0000" />
</android.support.percent.PercentRelativeLayout>
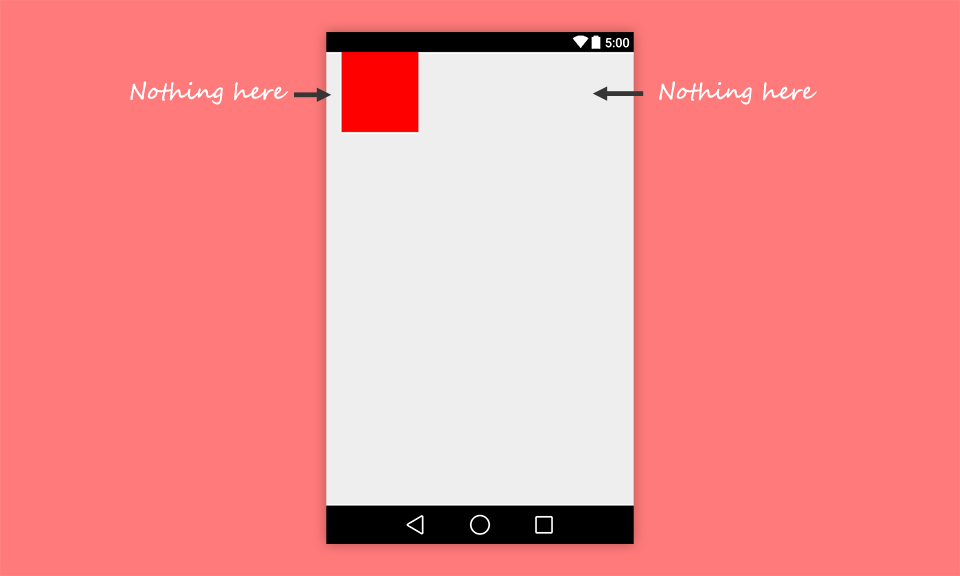
และนี่คือผลที่ได้

จะเห็นว่าหน้าตาเหมือนเดิมทุกประการเลย แต่โค้ดสั้นลงและอ่านง่ายขึ้นมาก นอกจากนั้นพื้นที่ว่างก็จะว่างจริงๆ ไม่ถูกวาง View และ LinearLayout หลอกเหมือนแบบเดิมอีกต่อไป Performance ก็จะดีขึ้นและทำงานได้ง่ายขึ้นเช่นกัน
จริงๆเป็นสิ่งที่ควรจะทำได้ตั้งนานแล้ว แต่จะแก้ OS ตอนนี้ก็คงไม่ทันแล้วเพราะคนรุ่นเก่าๆก็จะใช้ไม่ได้อยู่ดี ดังนั้นมันเลยออกมาใช้เป็น Support Library แบบนี้ ลองใช้ดูได้ครับ ผมว่าตอบโจทย์การใช้งานมากเลย =)
 |
ผู้เขียน: nuuneoi (Android GDE, CTO & CEO at The Cheese Factory) นักพัฒนาแบบ Full-Stack ที่มีประสบการณ์ในการพัฒนาแอพฯแอนดรอยด์มากว่า 6 ปีและอยู่ในวงการพัฒนาแอพฯมือถือมากว่า 12 ปี มีความสนใจทางด้าน Infrastucture, Service Side, Design, UI&UX, Hardware, Optimization, Cooking, Photographing, Blogging, Training, Public Speaking และรักที่จะแชร์เรื่องราวให้ผู้คนได้อ่านได้ฟังกันผ่าน Blog
|

